Vi skal lige være list kreative. Photokiosk handler jo ikke kun om at være sej til teknikken men også være cool på kreativiteten. Så nu vil jeg vise dig hvordan du med 2 menuer kan lave en spektakulær effekt der kan jazze ethvert bedaget stock photo op til nyt genbrug. Det er jo hot med genbrug for tiden.
Her har vi et billede af en hel fantastisk festfrisure fundet på en trist stock photo lager:

Det skal vi lige blæse ud i en helt anden funky genre. Altså endnu mere fest!
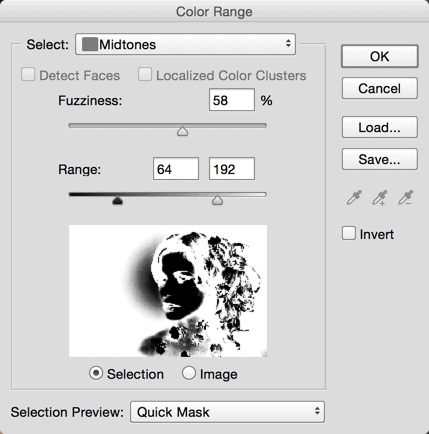
Vi smutter op i menu select>colour range og:

Ja vi går iskoldt kun efter mellemtonerne. Fordi vi vil have nogle pixels tilbage så billder kommer til at ligge i både en grafisk og fotografisk zone.
Vi bruge “range” til at fange hvor mange mellemmadstoner vi vil nappe. Fuzziness bruger vi til at styre randzonen på dem.
Vi siger OK og kommer til at stå med en vild myresti.
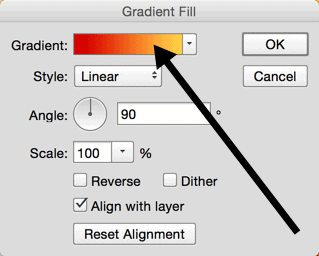
Vi hopper over i adjustment layers og vælger “gradient” (farveforløb på ægte Dansk).
Det er den vi smider oven i billedets mellemtoner.

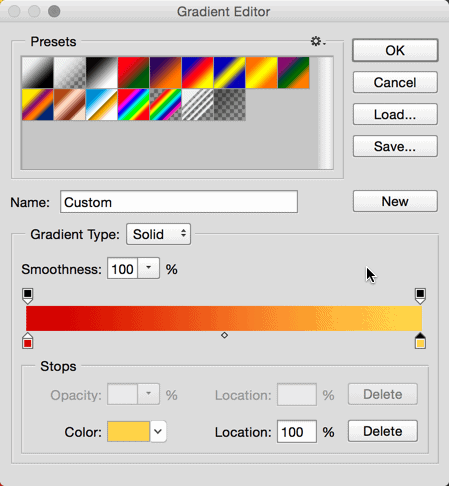
Der er lige nogle indstillinger der er værd at notere sig. Dobbeltklik på selve gradientfarven for at redigere og vælge en type.

Når du har snuppet de farver der er smarte for dig klikker du OK, og stornyder dit nye kreative værk, der ihvertfald har taget mange minutter af lave:

Det var det og så skal du da prøve ikke?
Men inden da får du lige nogle variantfristelser:



Okay okay nu skal jeg nok stoppe så det kan blive din tur 😉