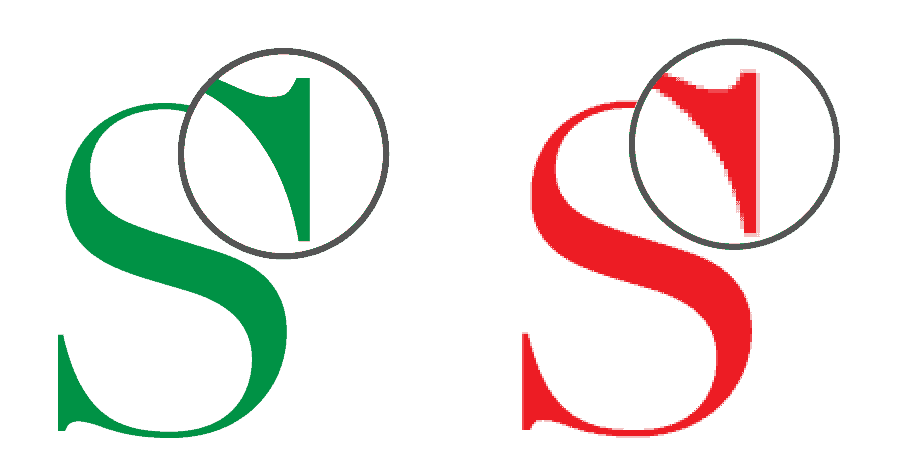
SVG [Scalable Vector Graphics] – det lyder da smart og det er det såmænd også.

Bitmap billedformater for digital brug er GIF, JPG, WBMP, WebP og især PNG. Fælles for dem er at de beskriver et netværk af pixels der så samlet viser et billede. Det fylder ofte en del i filstørrelse. SVG er et vektor format som beskriver billedet som figurer, vektorstier, tekst og effekter. Brugere kan forstørre et SVG uden det går ud over skarpheden. Dvs det er rigtig godt til logo på responsive websteder.
I Adobe Illustrator gemmer du som SVG via “gem”, “gem som” eller “gem til web … ” mulighederne.
Teknisk inde i en SVG
SVG og deres aflæsning er definere i en XML tekst fil. Det betyder at de kan indekseres, søges i og komprimeret. Det betyder også at SVG billeder kan skabes og redigeres i hvilket som helst tekstbehandlingssprogram fremfor tegneprogrammer. Men så skal du jo også vide hvordan “spillebrædtet” ser ud. Det er nu nemmest at lave et design i et tegneprogram. Men det smarte her er at du kan lave mikrorettelser i selve tekstfilen. Fx bytte en farvekode.
Moderne browsere af idag understøtter SVG formatet. Mozilla Firefox, Safari, Edge, Chrome, Brave, Internet Explorer
Selve formatet rummer 3 typer af grafiske elementer. Vektor grafik som stier og konturer som består af lige og kurvede linjer, bitmap billeder (pixels) og tekst.
En SVG kan animeres og være interaktiv. Det er noget der skal defineres i SVG XML komponenterne eller via kodning der har adgang til kernen i SVG filen. SVG bruger CSS for udseende og JavaScript for kodning. Der er ikke en grafisk brugerflade til det i Illustrator så der skal du ned i filens kode for at gøre det. Så er det på plads!
Hvad du helst ikke skal gøre
Har du rasterdata (billede/foto elementer) i dit design bør du ikke bruge SVG fomatet. Det kan ikke skaleres. Så pas på med funtioner i Illustrator som egentlig lægger raster i din design når du eksporterer. Det er:
- Rasterize,
- Artistic,
- Blur,
- Brush Strokes,
- Distort,
- Pixelate,
- Sharpen,
- Sketch,
- Stylize,
- Texture,
- Video effects
Det gælder også for Graphic Styles i Illustrator. Det er her du skal bruge SVG effects for effekter på design der skal undgå at blive rasteriseret. Pas også på med pensler der bruger mange punkter på kurverne. Det hober sig op!
Hvad du bør gøre
Brug lag. Det bygger en logisk struktur i SVG filen. Når du gemmer dit design i SVG formatet bliver hvert lag konverteret til et gruppeelement. Så et lag der hedder “kurv” kommer til at hedde “kurv” i SVG gruppen. Underlag bliver til indlejrede lag i grupper. Skjulte lag bliver bevaret men får kodestumpen display=”none” så de ikke ses. Sørg for at der er så få punkter i dit design som muligt brug Illustrators “simplify” funktion så du ikke gemme dig design med overflødige punkter.
Ud af Illustrator med SVG således
Export … to SVG
Jordvejen … File: Export as … choose SVG
Motorvejen … Panel: Asset Export …
SVG Standarder og formål
SVG 1.0 og 1.1 Vi skal jo starte et sted.
SVG 2.0 Simplificering af SVG 1.1 samt flere muligheder fra HTML 5 og Web Open Font Format.
Optimeret til mobile platforme:
SVG Tiny 1.1, SVG Tiny 1.1+, SVG Tiny 1.2
Optimeret til PDA (Personalt Digital Assistent) platforme:
SVG Basic 1.1


