Det er ikke nok bare at logge ind og så? Det svarer til at finde en opskrift på en kage, og forsøge at bage den uden at have ingredienserne. Det er ikke en god start. Denne lynguide giver dig lige rammebetingelserne og derefter hvordan kernen i WordPress er bygget op. Så kommer du … måske … flyvene fra start.
Sådan starter du dit webprojekt
Lav en kravspecifikation på hvad skal din side kunne. Sende en besked til dig? Booke en tid? Vise feed fra SoMe kanaler. Vise videoer? Inden start laver du en indholdsfortegnelse på hvad der skal være hvor. Derefter producerer du indholdet. Først nu er du klar til at sætte webstedet op. Du kan ikke bygge et websted uden indhold. Det svarer til at bygge et hus uden bygningstegning. Det bliver rodet knopskydning uden stil og retning for det allervigtigste – den som besøger dit websted.
Designet er et ”Theme”
WordPress består af en grundskelet. Det skelet skal have noget tøj på. Det er et Theme. Så vælger du en kjole kommer du til at mangle sidelommer på bukserne. Derfor er kravspecifikationen vigtig så du ikke ender med at sy sidelommer på kjolen manuelt. Tricket er at vælge et Theme der netop har de elementer du ønsker. Fx skjorte med buks og gummistøvler fremfor kjole med stilletter og kæk håndtaske. Se wordpress som en påklædningsdukke. Et Theme er dit klædeskab.

WordPress er CMS!
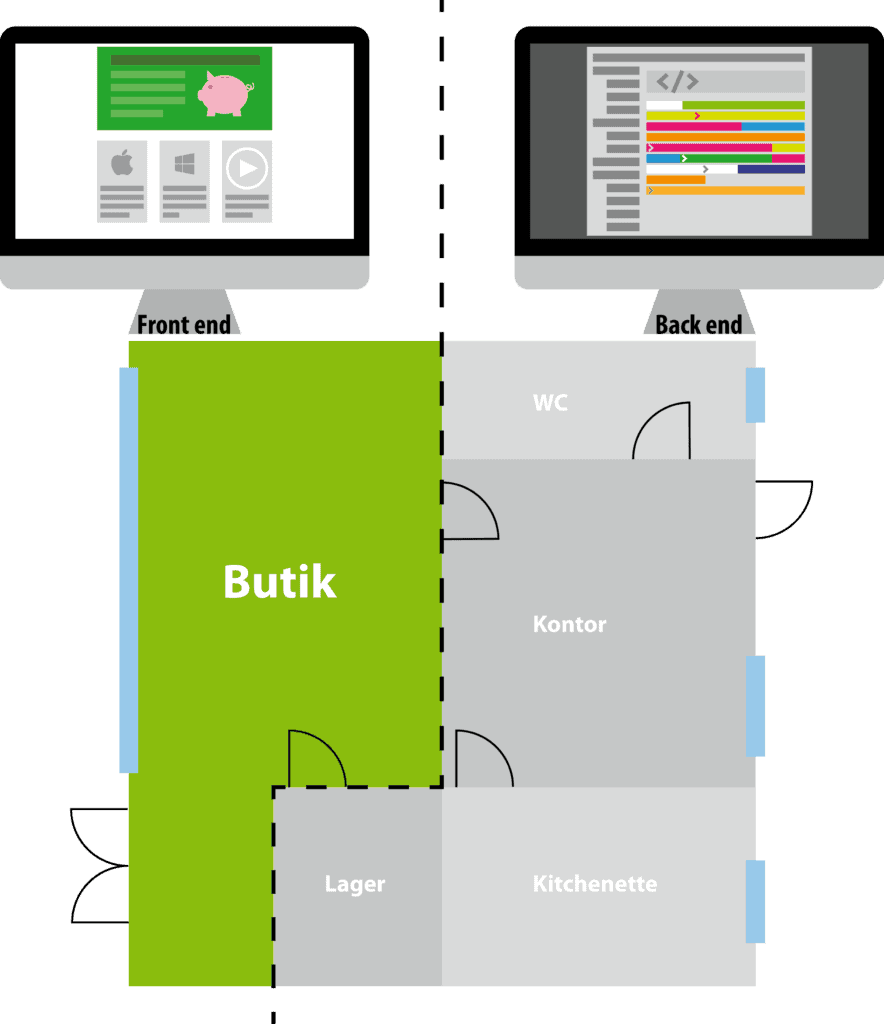
Det er et Content Management System. Dvs. en indholdsorganisator. Du opererer med et front-end og en back-end. Du kan roligt sammenligne det med en butik. Kunderne har adgang til butikken som er flot indrettet med masser af god service. Det er front-end. Alt det kunderne ser. Baglokalet der rummer lager administration etc er back-end. Det som kunderne ikke behøver at se. Men rummer alt der skal til for at front-end ser godt ud.

Hvordan er verdensbilledet for websteder?
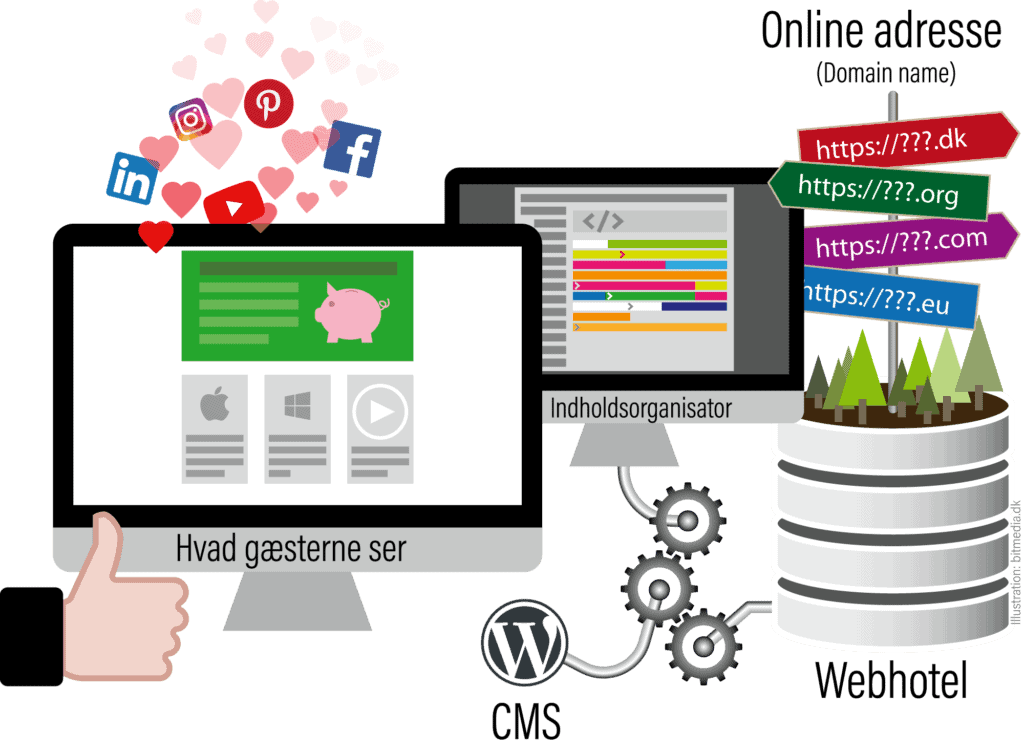
Du skal finde et webhotel der kan klare de tekniske krav og har en database. Det har stort set alle steder. Mange webhoteller har allerede wordpress forinstalleret så du bare skal logge ind for at starte.
Men du skal også have et domæne. Det er din adresse på internettet eller nummerplade på din bil om du vil. På alle webhoteller kan du også tilkøbe domæner. Du kan godt have flere domæner der alle peger på den samme adresse. Se det som at du har 7 biler med forskellige nummerplader. De er alle hjemmehørende på din adresse. Så 4 domæner kan snildt pege på den samme adresse. Fx har betalingsavisen Berlingske Tidende b.dk men også berlingsketidende.dk og berlingske.dk
Webhotel, domæne og CMS

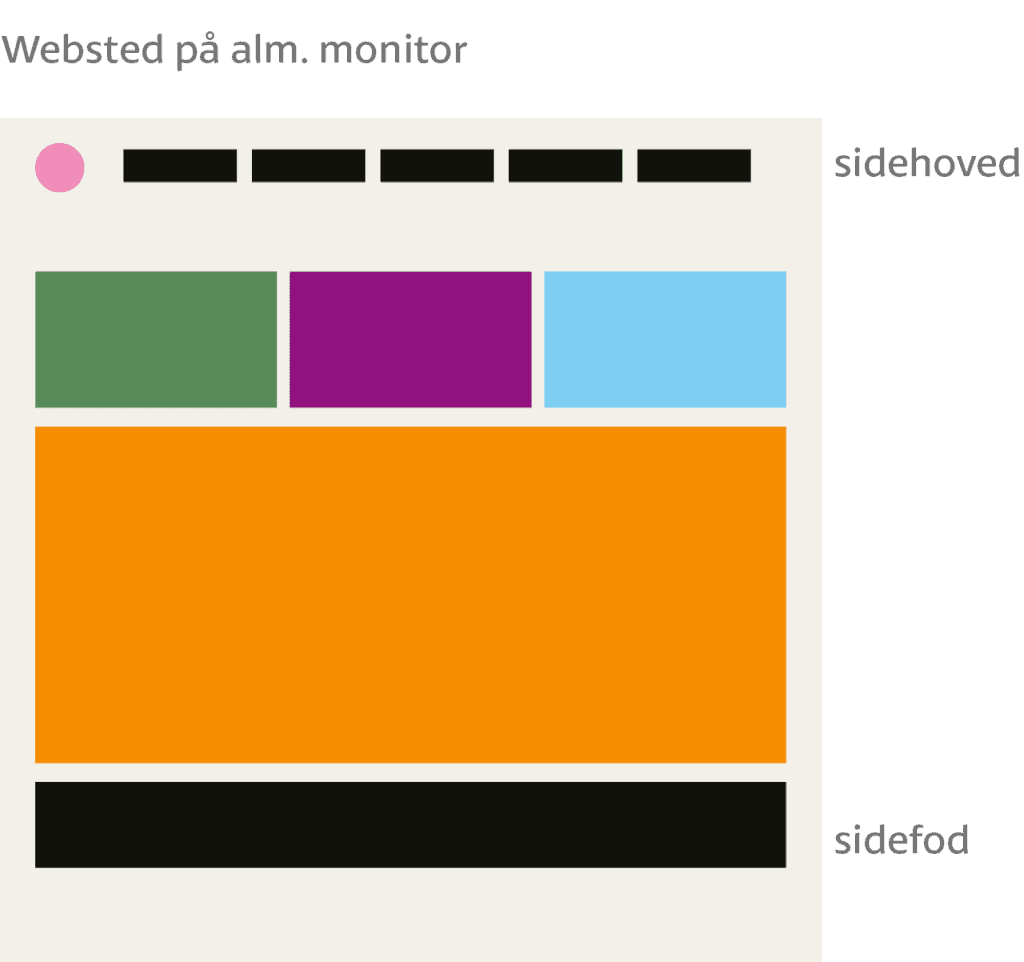
Grundstruktur på et websted
Pragmatiske design fiffigheder
Forestil dig du går ind i et supermarked hvor du med det samme står i slikafdelingen. Derefter er der mejerivarer men uden æg. Så kommer du igennem frugt og grønt videre til rengøring og slutteligt rammer du kassen hvor der er æg. Forvirret? Supermarkder der indrettet ret ens. Du rammer lynhurtigt take-away og frugt og grønt, derefter brød og mejerivarer mod diverse sluttenden altid med slik og kasser.
Det er sådan du skal tænke et websted. Der er ingen grund til at forvirre dine stressede online gæster. Det gælder altid om at de har korteste vej til måj hvad det så end er.
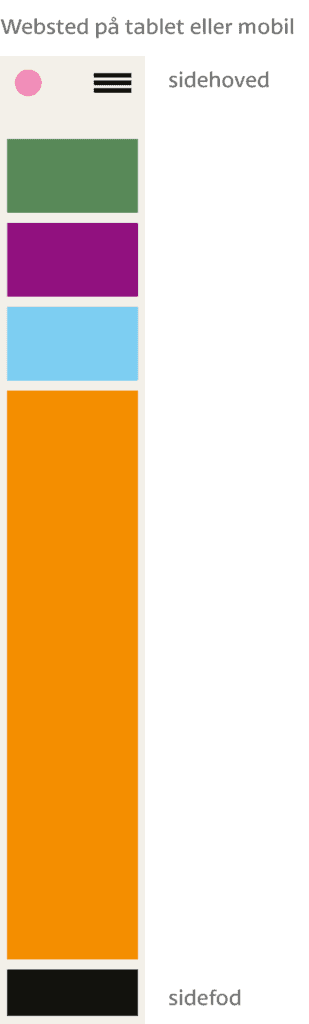
Grundlæggende har alle websteder et sidehoved og en sidefod.
Sidehoved = Menu og logo
Sidefod = adresse information og andet relevant der skal være på samtlige sider.

Og grundlæggende er alle websteder responsive. Det betyder at dit indhold skalerer automatisk til gæstens skærmstørrelse.
Fx surfer voldsomt mange via mobil idag. Det er en meget lille skærm, så det er vigtigt at det er nemt at navigere på lille areal.
Derfor er der en del systemer der har 2 menuer. En som er aktiv på store skærme og en komprimeret til der aktiv på tablets og mobiler.

Hvad er hvad i WordPress?
Vi skelner mellem sider (pages) og indlæg (posts). En side er fast information. Indlæg er ment som artikler der kan sættes op i en nyhedstrøm. Så skal du bruge et websted der skal informere om dine serviceydelser og så en kontaktside, ja så behøver du slet ikke at bruge indlæg.
Det du læser lige nu er skrevet i et indlæg som er tilknyttet en kategori. Det giver mening idet der er rigtig mange indlæg på dette websted. Hvis jeg kun havde 2 indlæg ville jeg ikke lave kategorier.
Hvad er en side?
En side er et sted hvor du sætter statisk information. Der er fx. om virksomheden eller en siden med en kontaktformular og kort visning. En side kan også snildt rumme vigtig information om et produkt/ydelser.
Ofte vil du have en side per produkt/ydelse du vil fortælle om. En side kan rumme billeder, video, tekst og webvenlige designtricks som spalter citatkasser etc.
Hvad er Indlæg?
Et indlæg er en artikel som hører hjemme i et blog system. Et blog (kommer fra ordet web-log = internet logbog). Det er en samling artikler der alle kan rumme billeder, video, tekst og webvenlige designtricks.
Det er smart til websteder der har en konstant nyhedsstrøm om fx trends i branchen eller bare tips.
Kategorier
En blog kan lynhurtigt rumme mange artikler der lynhurtigt kan stikke af i mange emner. Sker det vil det være smart at emne opdele artikler i kategorier. Så fx en side om en æblegård kunne have emnet ”sæsonæbler”, ”madretter med æbler”, ”æblemost”, ”selvpluk” etc.
Kommentarer
Artikler kan kommenteres. Det kan slåes fra og det kan modereres (eller får du tonsvis af spam). Det er yderst sjældet at folk kommenterer indlæg men det sker. Er ude efter debat er det nemmere at finde den på SoMe platforme.
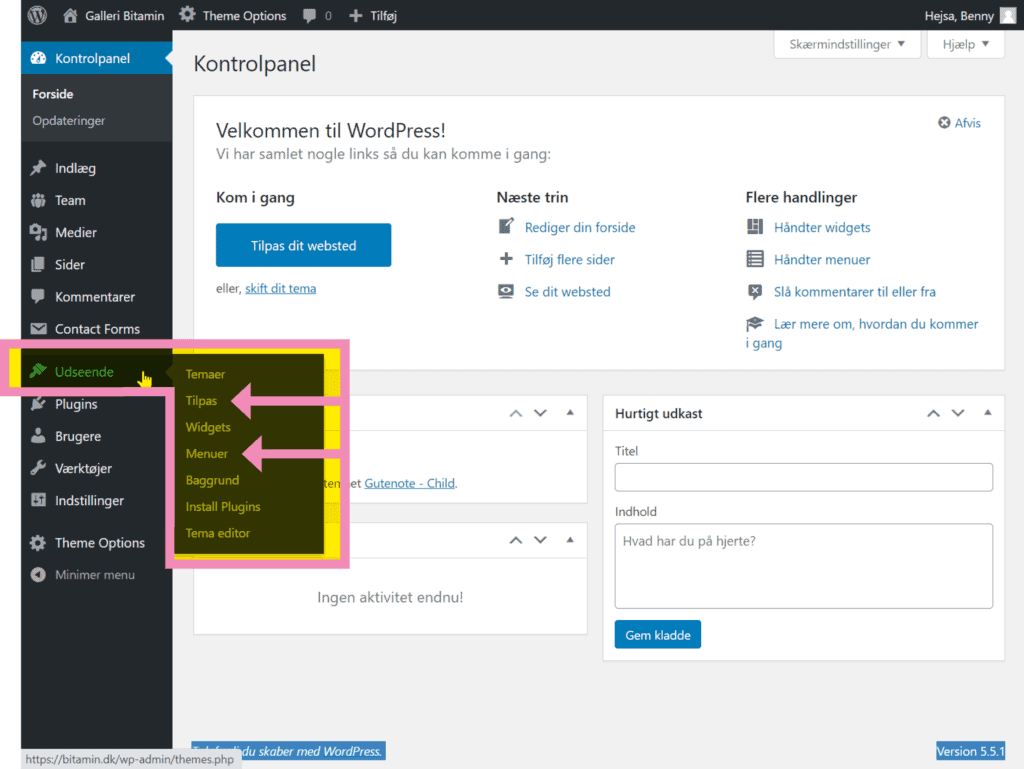
Hvad styrer mit design?
Det gør dit “theme”. Her kan du modificere det grundlæggende udseende på webstedet under ”tilpas”. Det er her du også laver din menu. Det er også har du kan placere indholdsbrikker (widgets) forskellige steder i dit theme. Hvor, afhænger specifikt af hvad dit theme understøtter.

Hvordan laver du om på et Theme
Du kan kode dig ud af det. Men det er omstændigt og så er det lige det at du skal lære at kode. Et godt Theme har en stribe solide udvidelser som vises inde i din WP installation, der er nemme at rette i.
Gode themes kan nemt rette på typografi og har ofte mange grundlæggende layouts at vælge imellem. Det er klik and go! Ulempen ved de rigtig rigtig gode themes er at de desværre koster penge. Den gode nyhed er at de sjældent koster mere end 400-500kr. Jeg handler oftest themes på themeforest.net. Jeg orker nemlig ikke at skulle håndkode.
Widgets
Det er en komponet som kan ligge i en sidebar eller en sidefod. Det kunne være en kategori emneliste for alle blog artiklerne. Eller en kontakformular der ligger i sidefoden. Eller en liste af de senest artikler. Eller …
Sådan styrer du hvad der ligger i menuen
Menuen er en sortering af dine sider, indlæg, kategorier. Du bestemmer her selv hvilken rækkefølge de kommer i og hvad der skal ligge i en undermenu. Du kan lave flere menuer. Fx kan du lave en simplificeret menu der rummer færre elementer på folk der gæster dit websted på mobilskærm.
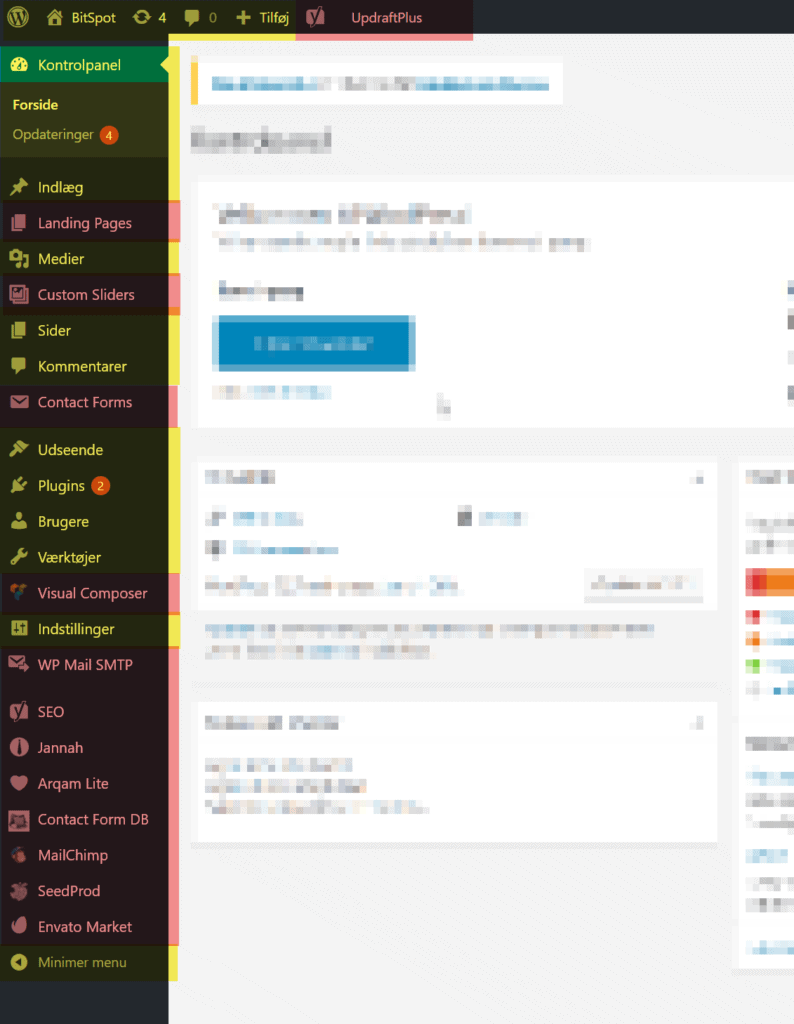
Hvad er standard i WordPress
Alt det med gult er standard fra grundinstallationen. Alt det med rødt er udvidelser endten med plug-ins eller theme relateret. Store veldokumneterede themes kommer ofte med nogle plug-ins der giver den ønskede ekstra funktionalitet.

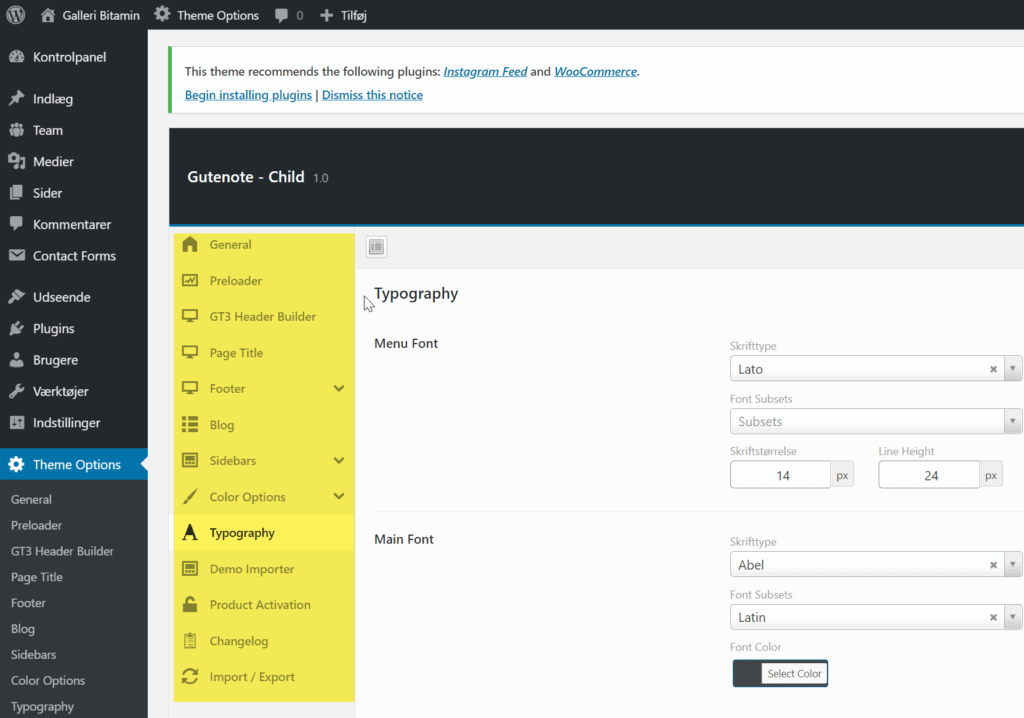
Som du kan se er dette websted rimeligt udvidet. Et theme gør det grundlæggende nemt at styre en masse andre parametre der ikke er nemme at styre med standard themes. Her et eksempel på en simpelt smart theme som hedder Gutenote. Den kan ikke voldsomt meget med har rigtige mange småfunktioner. Og så udnytter det de små byggeblokke i wordpress uden der kommer en ekstra designskal på din brugerflade.

Sådan skriver du korrekt på websteder
Der er en fast struktur der er vigtig at følge når du skrive tekst på et websted. Du skal fortælle søgemaskinen hvad der er en titel og en overskrift.
Du ser teksten således:

En søgemaskine ser tekst således:

Så du skal kode teksten så søgemaskiner kan læse det ordentligt. En H1 er titlen på din side. Alle overskriver er H2-H6. Alt brødtekst er P. H står for Header (Overskrift) og P for paragraph (brødtekst).
Men bare rolig. WordPress har styr på det for dig. Alle sidetitler er H1 som standard. Alt din brødtekst er P. Det er faktisk kun dine overskrifter du skal ind og fiske. Og det styrer du med indholdsblokke!
Hvad med illustrationer og billeder?
Ja det skal helst også have noget information til søgemaskinen. De er en ALT tekst (alternativ tekst) der skal laves. Når du indsætter et billeder har du en kolonne til højre der rummer en ALT boks. Her skriver du hvad billedet viser.
Skriver du ingenting, betragter søgemaskinen det som et dekorativt element der ikke har nogen betydning!
Så mht til grafik og billeder skal du definere en ALT tekst sammen med en billedtitel. Det er smartest. Nogle synes de har postitiv erfaring SEO mæssigt ved og at sørge for at selve filnavnet relateret til indholdet i billedet. Den største betydning er dog at billedet ikke fylder for meget. Det skal med andre ord fylde så lidt som muligt. Det er derfor man komprimerer billeder og bruger formater der kan “pakkes” sammen uden synlige “skader.
Indholdsdesign (blokke)
Jeg har brugt wordpress i mange år. Altid med et plug-in der gav ekstra layout muligheder. Så revolutionerede en opdatering indholdsprocessen. Nu opererer vi med små blokke hvor vi kan komme alt mulig i. Ydermere ligger det hele helt fremme i brugerfladen.
I starten synes jeg det var noget vådt hø, men pludseligt åbenbarede elegancen sig. Det hele – som i DET HELE – ligger bag et plus. Lige der hvor du skriver. Du kan ikke ind i en boks inde i en boks som man kender det fra utallige layout plug-ins. Så nu er jeg fan.

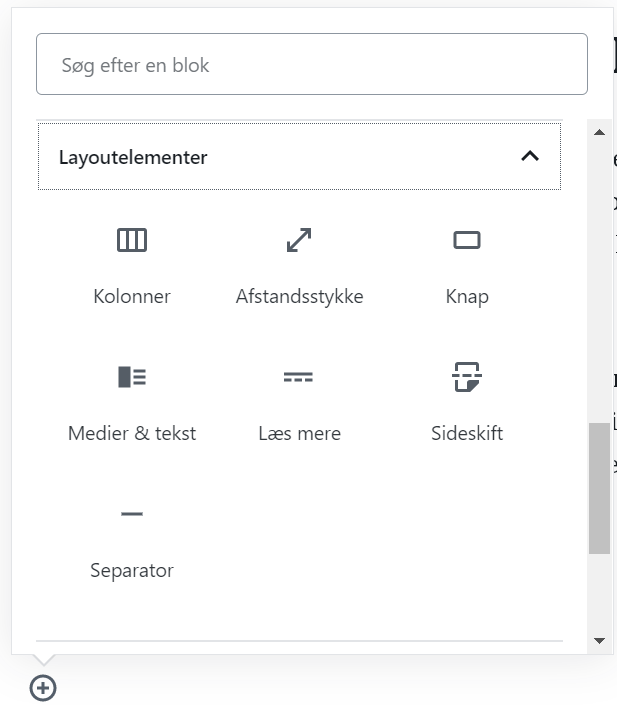
Til venstre det magiske plus. Til højre en genvej til senest anvendte. Har du ikke lige et plus er det fordi du står i en skrivefelt. Så slå en retur og du har en ny blok hvorfra du kan vælge type:


Er du midt i en tekstblok og skal ændre H værdien? Du kan markere teksten og konvertere til titel og derefter får du H hierakiet:

Populære Plug-ins til WordPress
Plug-ins er enten tekniske eller designmæssige udvidelser.
Vil du være så SEO lækker som muligt bruger du Yoast SEO. Vil du have overvågning og natohegn omkring dit websted er Wordfence et fint sted at starte. Vil du have en webshop vil du elske Woocommerce. Er du mere kommunikativ hvor et nyhedsbrev rykker er mail chimp vejen frem. En standard kontaktformuler kommer mest fra Contact Form 7. Vil du gerne have automatisk sikkerhedskopi der ikke kommer til at ligge på dit webhotel så er Updraft plus en solidt bud.
Teknisk indstilling for dit websted
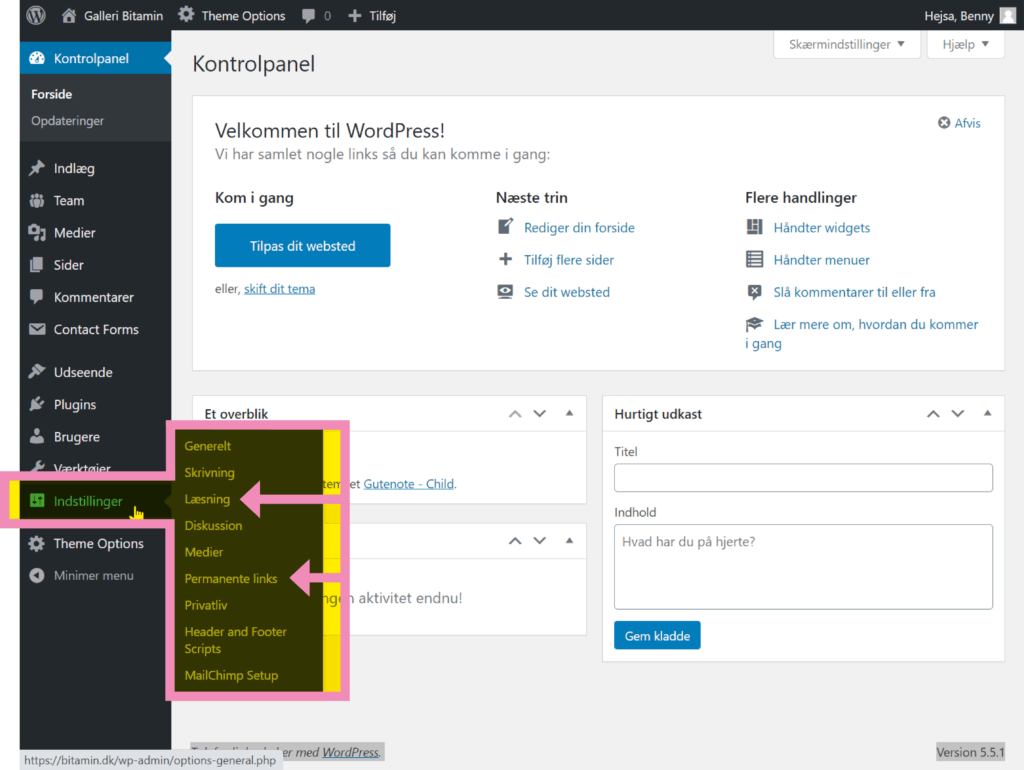
Det er altid godt hvis dine sider og indlæg ikke har et hulabula kodenavn i søgetitlen men istedet et meningsfuldt navn for gæster. Du sætter strukturen for dine visningsnavne (det du ser i søgelinjen i din browser) her under permalinks:

Mange leder også desperat efter at kunne sætte en fast side på forsiden. Det gør du i samme menu men under læsning.
Vil du se Lynguide video for absolutte begyndere i WordPress?
Her er en YouTube afspilningsliste med 10 videoer der opsummerer det lavpraktiske:
Afrunding af Lynguiden til WordPress
Husk at det vigtigste er at lave en kravspecifikation og en indholdsspecifikation. Derefte er det indlysende klart hviket theme der kan honorere dine krav eller om du have det håndkodet.
Ordbog til populære webstedselementer:
Toggle
Det er en klikbar overskrift der ved klik viser noget mere. Du kan se “toggle” her.
Megamenu
Det er en udvidet menu med fx spalter eller billeder. Hvis du lige ruller på i FAQ menuen her på bitspot vil du se et eksempel.
Breadcrumbs
En brødkrummesti. Det er en tekst sti som viser hvor du er henne på webstedet. Det er der også på dette websted. Du kan se den lige under menu linjen. Det er typisk der man ligger den.
Billedekarussel
Et felt der selv skifter billede.
Webstedelementerne har det med ikke helt at hedde det samme. Det aghænger lidt af hvad udviklerne af et givent theme lige synes var mest hipster at kalde det her og nu.
Det er en god ide at finde dokumentationen for et givent theme. Nogle er voldsomt gode, andre helt igennem elendige. Kig efter design elements eller features. Det er ofte der disse sager er listet. Ofte under en demo installation af pågældende theme.
God fornøjelse!